Google Pagespeed Insights for WordPress (SiteGround) - 5 tips to get 100
- Ross Edlin
- 24th Feb 2019
I have a confession to make...
I’ve been building websites for just over 9 years now and for the first few years, they sucked.
I mean it, they were really, REALLY bad.
One of the biggest issues I always had was website performance, I tried and tried to get my websites to perform better but honestly, I was young and naive in my methods.
I used none of the tools available and thought I was arrogant and thought I was a genius who didn’t need help. But don’t worry, that young hothead kid grew up and realised that everyone needs help, including me.
That’s why I use Google Pagespeed Insights on all of my websites.
It’s the best tool to determine if your website is a little slow. And trust me, a lot of websites are a lot slower than you think they are.
You might not even realise that your own website is actually a lot slower than you think.
Browsers like Google Chrome or Mozilla Firefox are rather efficient and will cache lots of the data about your website, but for new first-time users, they will load EVERYTHING the first time. That huge image you have on your homepage, you think it loads fast?
I did, but then I cleared my cache and my god did my website slow down, it was like my website became a snail in one click.
Try it yourself.
Is Google Pagespeed Insights rank really that important??
Well, that’s a great question!
YES!
If you have a poor performance rank in Google Pagespeed Insights eyes, your site is SLOW, period.
If your website takes over two seconds to load, Google with consider it a slow website and you know what the almighty Google will do??
Push you DOWN the rankings.
Yes, you read that right, Google will not favour your website as highly as your competitors if you have a poor performance.
So you will increase your Google rank if you pay attention to improving your rank on Google Pagespeed Insights. Since I also host my website on SiteGround shared hosting, this article will be specifically for SiteGround websites.
Developer Console
To help us on this journey, we need to go a little technical which means we need to open the wonderful Developer Console that Google has provided for us to analyse our websites much better.
I will use Google Chrome for this example on my website.
The easy way of doing this is, navigate to your website and right-click anywhere on the page.

The above menu should appear, click on “Inspect” and the Developer Console should open.
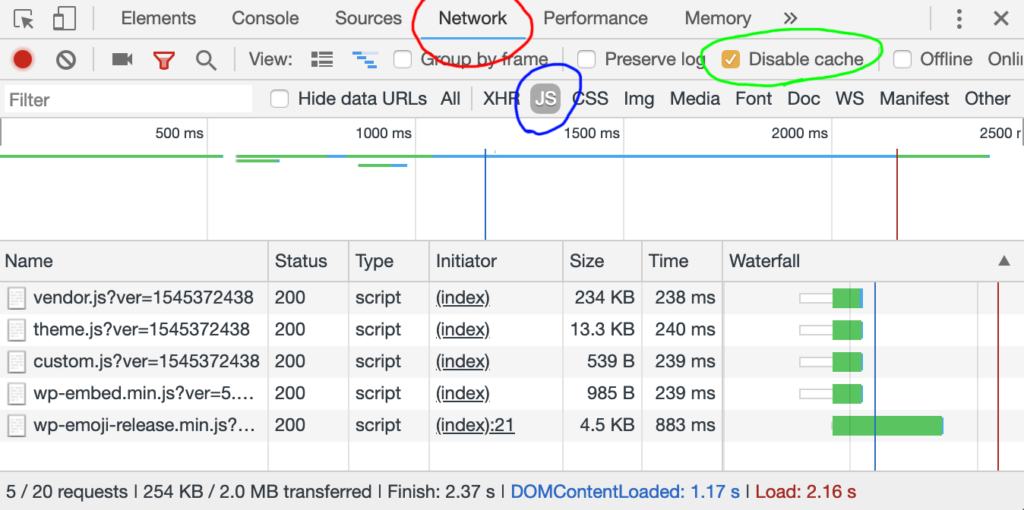
It should look something like the below image, sometimes it opens on the bottom of the page, other times it opens on the left or right.
This is very much dependent on your computer setup.

You want to navigate to the Network Tab, I’ve circled it in red above.
Then you want to click on the JS in the Secondary Tab section which I’ve highlighted in blue.
Also, make sure you disable the cache (highlighted in green)
Here you can see all the JavaScript files loaded on your site.
Okay, great… But why the hell are you showing me this?
Well, in the next section I will show you why this is important…
Minify & Concatenate / Merge your CSS and JavaScript files.
Erm… what…??
Okay, bare with me on this one, it’s a tad technical, BUT we have some WordPress plugins to help us on this journey.
I showed you before that on my website (www.codewithross.com) I had 5 JavaScript files loaded, this is a few, but it’s still more than we need.
My website at the time of writing this had ZERO plugins installed, when you install more plugins, it will load the more JavaScript and CSS files.
This slowly your site down.
Ideally you want only one JavaScript file, this way your browser will only have to download one JavaScript file instead of 5, this saves valuable time. With the help of the Fast Velocity Minify WordPress Plugin, we can concatenate or merge all 5 of those JavaScript files into ONE file.
Fast Velocity Minify will do a lot more than concatenate / merge and minify your JavaScript files, one extra feature is that it’ll do the same for you CSS stylesheets.
Fast Velocity Minify will also compress the JavaScript & CSS files using a method called minification (minify) which removes unneeded data from the file.
Unneeded data like white space or comments.
White space is literally what you think, it’s every time the developer who wrote the JavaScript & CSS code adds a new line to the code or adds a space between a word in the code.
We humans need a little white space to read it properly, a computer does not.
Above is a simple code example which includes white space and several new lines and one that does not.
This technique can often save valuable data and time for your user, which will boost your Google Pagespeed Insights ranking for your SiteGround Website.
Okay, so how do I do this??
First thing you want to do is check how many JavaScript files are loaded on your website, pay special attention to the loading times and file sizes.
You can do this using Google Chrome’s Developer Console I mentioned before.
Open it up by right clicking somewhere on your website, click inspect and navigate to your network tab. Finally, you want to filter only the JavaScript files so click the sub tab, JS or CSS for CSS stylesheets.
You might need to refresh the website a few times with the Developer Console open, do this now.
Once you have a good idea of what you have, you can improve it.
Install this plugin for WordPress - Fast Velocity Minify
You're done!
The default settings will automatically concatenate / merge and minify the JavaScript files and as a bonus, all your CSS files will be merged too.
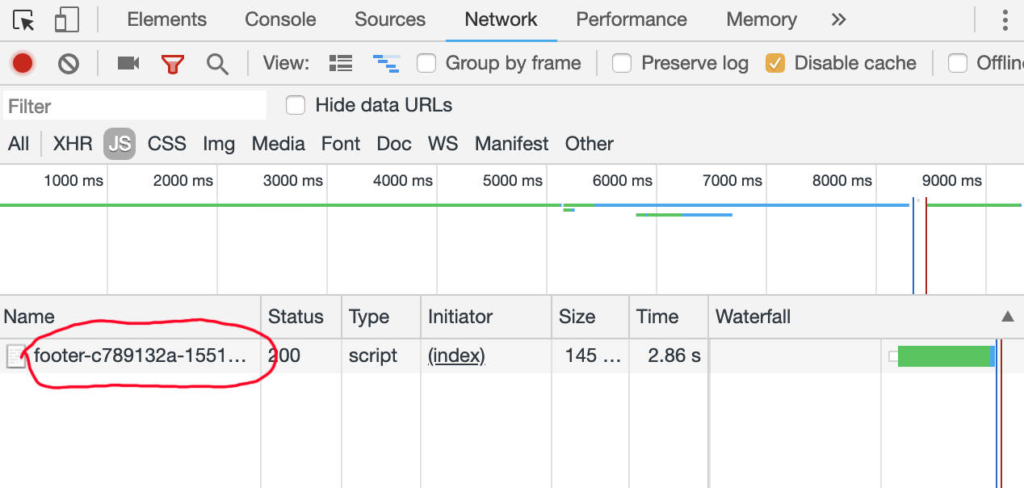
You can check this by refreshing Google Chrome’s Developer Console, you will see only one JavaScript file and on CSS file, if you don’t send me a message and I’ll try to help you.
Below I've highlighted in red the result, you can see it's combined the 5 files into 1 and minified them.

If you want to access the settings for this plugin and get even more technical with it, you can via the settings menu, found in “settings” -> “Fast Velocity Minify”.
Proper Image Sizes
I was bad at this when I first started. I didn’t even think about the size of my images when I first built websites; I mean who would??
Most people, including myself want to create the best-looking website possible when we first make a site, I remember making a website once a long time ago for a travel website; it had this beautiful homepage image of the mountains.
It was stunning, but so slow…
Unfortunately, we got reports of the website taking sometimes 10 seconds to load, 10 freaking seconds…!!!
That was terrible news.
When we looked into the issue, we realised that on mobile phones with slower connections, the image was damagingly slow for the user.
But this is also devastating for our Google Pagespeed Insights rank and thus our website will not rank as high as our competitors.
But how do you test this??
Google Chrome’s Developer Console can throttle or slow down the speed of the website to imitate a mobile phone on 4G or 3G or even the old dial-up modems with a 56k connection.
Remember back in the day around the year 1995 before broadband even existed, those modems that made that terrible racket and took about 1 minute to connect and 30 seconds to load a website page??
Yes, you can get Google Chrome to imitate that kind of slow speed and see how your website responds.
It’ll give you a few options, the one I usually select ‘Slow 3G’ which is exactly as it sounds. It’ll limit your connection to what you would expect on a mobile phone at the top of a mountain (yes, I was trying to do that from Doi Suthep in Thailand).
Here you can identify the slow files loading, images are usually the number one suspect on any website for slow speeds.
Amazing, now how do I fix this??
Honestly, there are so many ways to fix this I could go on forever but I’d say the simplest way to do it is…
Shrink the original file you upload to the correct size.
Okay, but how?
I would recommend JPEG images only and use Adobe Photoshop or Affinity Photo to make the image as small as possible.
I previously used to use Adobe Photoshop, it has a feature called, Save for Web, you can use this to crop and size your images correctly.
You can also experiment with the quality of the image by lowering the quality to 95%, this can halve the file size of the image without losing much in the way of quality.
My only real hatred of Adobe Photoshop is the price, it’s a monthly subscription of £23.99 per month. You can get it cheaper but still, pricey.
Affinity Photo is my current choice, it can do most of what Adobe Photoshop can do but at a fraction of the price at only £49.99, forever. Yup, it’s a onetime fee, so after 2 months of Adobe Photoshop, you’ve paid for Affinity Photo.
SG Optimizer (SiteGround)
This is a SiteGround specific plugin, so if you’re not using SiteGround, skip this section.
This plugin will link your WordPress application with all the performance optimizations provided by SiteGround.
The SiteGround Optimizer is a plugin that literally links your WordPress websites with the SiteGround’s back-end and reaps the benefits of all the performance enhancements that SiteGround offers.
Supercacher Settings
SiteGround has advanced caching capabilities using Dynamic Caching or Memcache which can store the contents of your website in RAM (Random Access Memory).
RAM caching can give your site a huge boost in load times because your website doesn’t need to generate the page from the database and it’s pulling the cached version from RAM, which has up to 10x the read speed of a conventional disk.
Environment Optimisation
For the longest time I did not run websites with HTTPs, this was silly of me.
Running a website with HTTPs means it’s an encrypted connection, so it’s secure. But the drawback is it has an extremely small performance impact which I was always concerned about (silly of me, I know).
Since then Google has made a point of promoting websites that enable HTTPs and severally punishing websites that do NOT run encryption.
SiteGround gives you the option to enforce this and I recommend you do, this will help your ranking, especially against your competitors that do not use HTTPs.
Switch to Recommended PHP Version
PHP is the main code that WordPress is written in, so basically your whole website is using PHP.
I would highly recommend your upgrade your PHP version to v7.1 or later, SiteGround at the time of writing this promotes v7.1 but I would use their recommended setting because it might promote an even higher version.
The advantage of this is a huge security and performance boost for your website, PHP v7.1 is a huge improvement over the old v5.6 which is not even officially supported anymore.
See here - https://en.wikipedia.org/wiki/PHP
PHP v5.6 support ended on the 31st December 2018, so no more bug fixes.
Frontend Optimisation
Personally, I don’t think this works as well as the Fast Velocity Minify plugin, my tests performed better when using Fast Velocity Minify rather than SiteGround’s front-end optimisation’s.
I’d leave all these disabled if you’re using Fast Velocity Minify.
Image Optimisation
Again with this one, I didn’t find it did anything, my theme I’m using already optimises the images, if I have problems with my images, I find it’s usually the theme not using WordPress’s image sizes or you might just need to regenerate your thumbnails.
You can do this using this plugin - https://wordpress.org/plugins/regenerate-thumbnails/
Lazy loading is where you load the images AFTER the page has loaded, usually when you scroll down the page.
The Lazy loading is a superb addition to your site but lazy loading needs to be done properly by a developer, plugins usually fail at doing it properly in my experience.
SiteGround’s plugin did nothing on my site.
Reduce your plugins
When I first found out about WordPress all those years ago, I went mad with plugins. I would install every plugin I could think of that could help me and some that wouldn’t.
I’d leave plugins installed that I wasn’t even using!
Little did I know how much having tons and tons of plugins installed would damage the performance of my site until one day, one of my friends sent me a message which said.
“Hey, do you know that your site takes around 20 seconds to load on my phone?”
It shocked me, my mind started racing, trying to figure out what it was and then it hit me.
I installed a bunch of plugins only last week; I wonder if one of them was the culprit…
Well, it was, kind of…
It wasn’t just one, when I disabled all of my plugins, my site went from 20 seconds to 2 seconds load time. One by one I added back in the plugins I used and whilst I did, I realised that each one of these plugins had a slight performance impact. Some more than others but all affected my site (some improved it).
So if you have over 10 plugins on your site, I’d really sit down and have a think about what ones you need, have a play around and see what plugins slow your site down with the developer console. Disable a plugin and see if your site speeds up or slows down, if it slows down, think about how important it is and consider removing it.
Just remember, a slow sight in Google’s eyes will cause a lower ranking.
Final thoughts…
Hopefully, these lessons from my own failures can help you not make the same mistakes and remember this, I’m a Senior Web Developer and if I made those mistakes in my early years, then it’s fine you are as well.
As a friend told me once, a website isn’t something that is perfect, it’s something you constantly improve upon everyday.
So with that, I hope you get your Google Pagespeed Insights score much higher than it was yesterday.
If you struggle with this, let me know either by contacting me or leaving a comment (coming soon), I’m always happy to help!
Until next time.
Ross





